60’s STRIPE 폰트 제작이 늦어지고 있습니다.
이미 2주전 모든 글리프(glyph)의 디자인이 완성됐습니다.
다음 단계인 폰트 프로그램으로 Porting하는 과정에서 문제가 발생했습니다.
6400% 확대를 해봤는데, 글자의 마디(node)가 너무 많이 생겨서 선이 어긋나는 현상을 발견했습니다.
사실 일반적인 사용엔 문제가 없지만 해당 폰트를 벡터로 사용 시 어긋난 선이 보이기때문에 문제랍니다.
처음에 진행했던 방법입니다. (작업과정 공개!)

Art Brush를 이용하여 진행했습니다.
기준이 되는 도형을 등록해놓으면 선을 그렸을 시 도형이 시작점과 끝점까지 이어지기 때문에 간단하고 쉽게 원하는 선을 만들 수 있습니다.

클릭 한번으로 한줄이 세줄로 바뀝니다. (매우 간단하죠?)

하지만, 해당 도형을 outline stroke 시 정말 많은 node가 생성됩니다. (좌측 파란색 점)
딱 봐도 지저분해 보이네요..
해당 글자를 폰트 프로그램에 옮겨 왔을 시 우측과 같이 곡선이 어긋나 보이는 현상이 생깁니다.
폰트 디자인은 완성도가 중요한 만큼 그냥 넘어갈 수 없었습니다.
그래서!
다시 만들기로 했습니다.
다 완성했는데 처음부터 다시 만들어야 했죠. ㅠㅠ
(초반에 테스트를 했어야 했는데….사서 고생이네요.)
문제는 어떻게 제대로 만드냐 였습니다.
여러 가지 방법으로 시도를 해봤습니다.
그러던 중….우연히 방법을 찾았습니다. ><
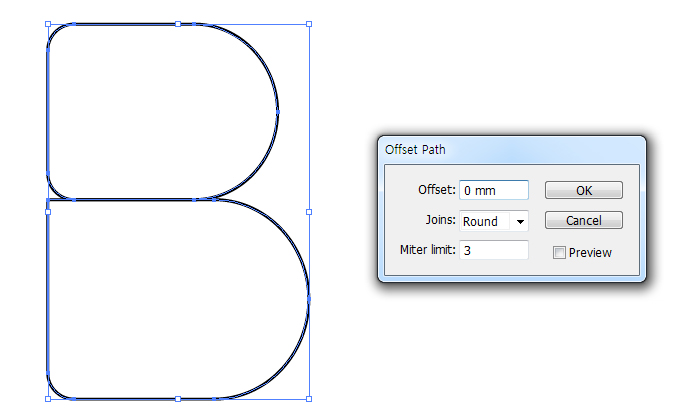
바로 Offset Path!!

일러스트레이터를 누구한테 배운 적이 없어서인지 이런방법을 찾는데까지 시간이 꽤 걸리네요.

Offset Path는 비율을 그대로 살리면서 선을 자유롭게 확대/축소 할 수 있는 기능입니다.
선의 간격을 원하는 수치로 입력하면 정확하게 나눠집니다. (이런 걸 이제야 알았어요;;)
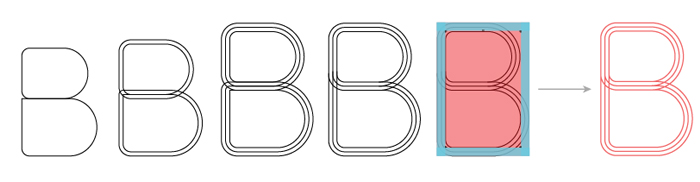
방법은 찾았지만……작업은 매우 까다로웠습니다.
처음에 진행했던 방법보다 3배 이상 시간이 걸렸습니다. (한 글자 만드는데 1시간 이상도 걸린 것도 있네요.)
내가 디자인을 하는 건지 수학을 하는 건지 헷갈릴 정도였습니다.
암튼, 원하는 결과물이 점점 나오기 시작했습니다.

기존보다 훨씬 깔끔해 졌습니다^^
현재 알파벳 대/소문자는 완성됐고, 심볼(특수기호)을 제작하고 있습니다.
예상보다 늦어지고 있지만, 완성되면 그 어떤 영문 폰트보다 애착이 갈 듯합니다.
-에피소드 끝-

